TensorFlow for JavaScript development
Before starting on the learning materials below, you should:
-
Be comfortable with browser programming using HTML, CSS, & JavaScript
-
Be familiar with using the command line to run Node.js scripts
This curriculum is for people who want to:
-
Build ML models in JavaScript
-
Run existing models anywhere Javascript can run
-
Deploy ML models to web browsers
TensorFlow.js lets you develop or execute ML models in JavaScript, and use ML directly in the browser client side, server side via Node.js, mobile native via React Native, desktop native via Electron, and even on IoT devices via Node.js on Raspberry Pi. To learn more about TensorFlow.js, and what can be done with it, check out this talk at Google I/O.
Step 1: Get introduced to machine learning in the browser
To get a quick introduction on basics for ML in JavaScript, take the self-paced course on Edx or watch the videos below that take you from first principles, to using existing pre-made models, and even building your own neural network for classification. You can also try the Make a smart webcam in JavaScript Codelab for an interactive walkthrough of these concepts.

This high level intro to machine learning in JavaScript is for web developers looking to take their first steps with TensorFlow.js.

Go from zero to hero with web ML using TensorFlow.js. Learn how to create next generation web apps that can run client side and be used on almost any device.

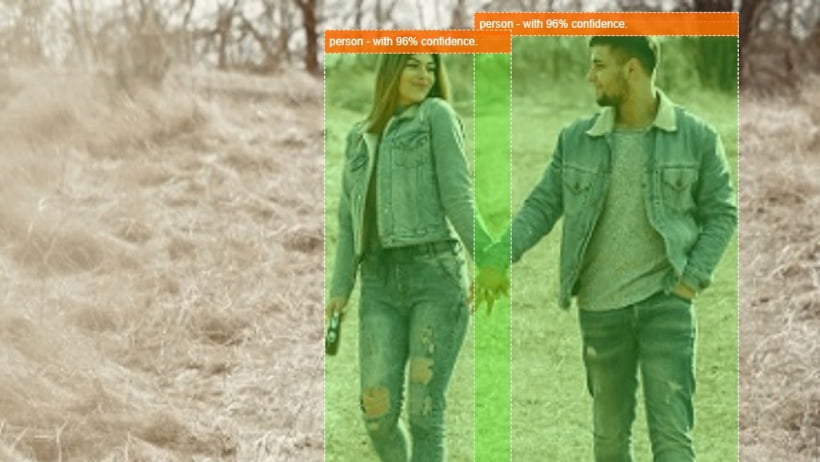
Learn how to load and use one of the TensorFlow.js pre-trained models (COCO-SSD) and use it to recognize common objects it's been trained on.
Step 2: Dive deeper into Deep Learning
To get a deeper understanding of how neural networks work, and a broader understanding of how to apply them to different problems, we have two books available.
Learning TensorFlow.js is a great place to start if you are new to Tensors and Machine Learning generally but have a good understanding of JavaScript. This book takes you all the way from the basics such as understanding how to manipulate data into Tensors, to quickly progressing to real world applications. After reading, you will understand how to load existing models, pass data to them, and interpret data that comes out.
Deep Learning with JavaScript is also a great place to start. It is accompanied by a large number of examples from GitHub so you can practice working with machine learning in JavaScript.
This book will demonstrate how to use a wide variety of neural network architectures, such as Convolutional Neural Networks, Recurrent Neural Networks, and advanced training paradigms such as reinforcement learning. It also provides clear explanations of what is actually happening with the neural network in the training process.

A hands-on end-to-end approach to TensorFlow.js fundamentals for a broad technical audience. Once you finish this book, you'll know how to build and deploy production-ready deep learning systems with TensorFlow.js.

Written by the main authors of the TensorFlow library, this book provides fascinating use cases and in-depth instruction for deep learning apps in JavaScript in your browser or on Node.
Step 3: Practice with examples using TensorFlow.js
Practice makes perfect, and getting hands on experience is the best way to lock in the concepts. Check out the TensorFlow.js codelabs to further your knowledge with these step by step guides for common use cases:
-
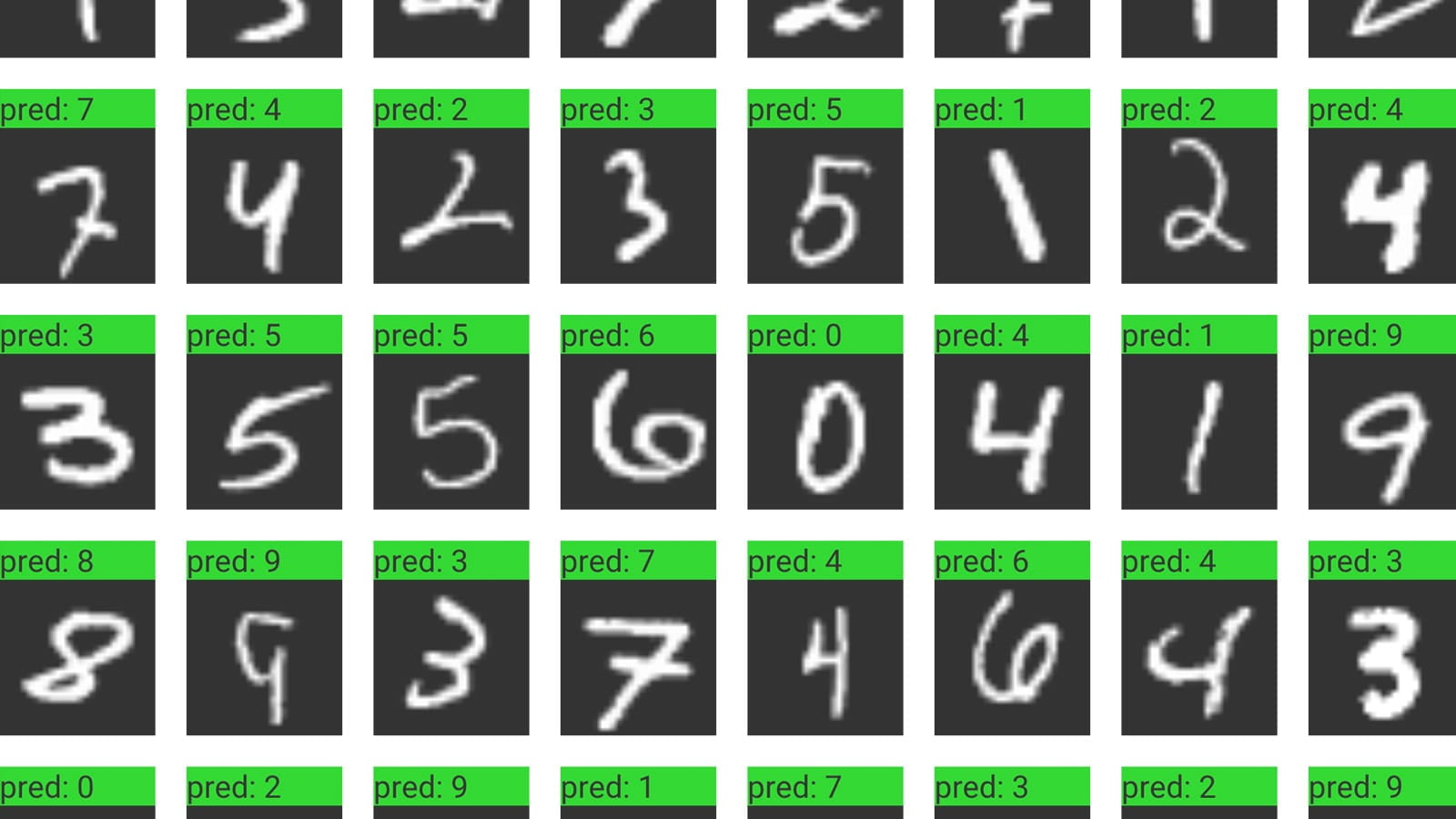
Handwritten digit recognition with Convolutional Neural Networks
-
Retrain a comment spam detection model to handle custom edge cases
With your knowledge of neural networks, you can more easily explore the open sourced examples created by the TensorFlow team. They are all available on GitHub, so you can delve into the code and see how they work.

A repository on GitHub that contains a set of examples implemented in TensorFlow.js. Each example directory is standalone so the directory can be copied to another project.

The TensorFlow tutorials are written as Jupyter notebooks and run directly in Google Colab—a hosted notebook environment that requires no setup. Click the Run in Google Colab button.
Step 4: Make something new!
Once you've tested your knowledge, and practiced with some of the TensorFlow.js examples, you should be ready to start developing your own projects. Take a look at our pretrained models, and start building an app in minutes. Or you can train your own model using data you've collected, or by using public datasets. Kaggle and Google Dataset Search are great places to find open datasets for training your model.
If you are looking for inspiration, check out our Made With TensorFlow.js show and tell episodes from people all around the world who have used TensorFlow.js in their applications.
You can also see the latest contributions from the community by searching for the #MadeWithTFJS hashtag on social media.
