TensorFlow do programowania w JavaScript
Zanim zaczniesz korzystać z poniższych materiałów edukacyjnych, powinieneś:
Naucz się programować w przeglądarce za pomocą HTML, CSS i JavaScript
Zapoznaj się z używaniem wiersza poleceń do uruchamiania skryptów Node.js
Ten program nauczania jest przeznaczony dla osób, które chcą:
Buduj modele ML w JavaScript
Uruchamiaj istniejące modele wszędzie tam, gdzie można uruchomić JavaScript
Wdrażaj modele uczenia maszynowego w przeglądarkach internetowych
TensorFlow.js umożliwia tworzenie lub wykonywanie modeli ML w JavaScript i używanie ML bezpośrednio po stronie klienta przeglądarki, po stronie serwera za pośrednictwem Node.js, natywnie na urządzenia mobilne za pośrednictwem React Native, natywnie na komputery stacjonarne za pośrednictwem Electron, a nawet na urządzeniach IoT za pośrednictwem Node.js na Raspberry Pi. Aby dowiedzieć się więcej o TensorFlow.js i tym, co można z nim zrobić, obejrzyj tę dyskusję na Google I/O.
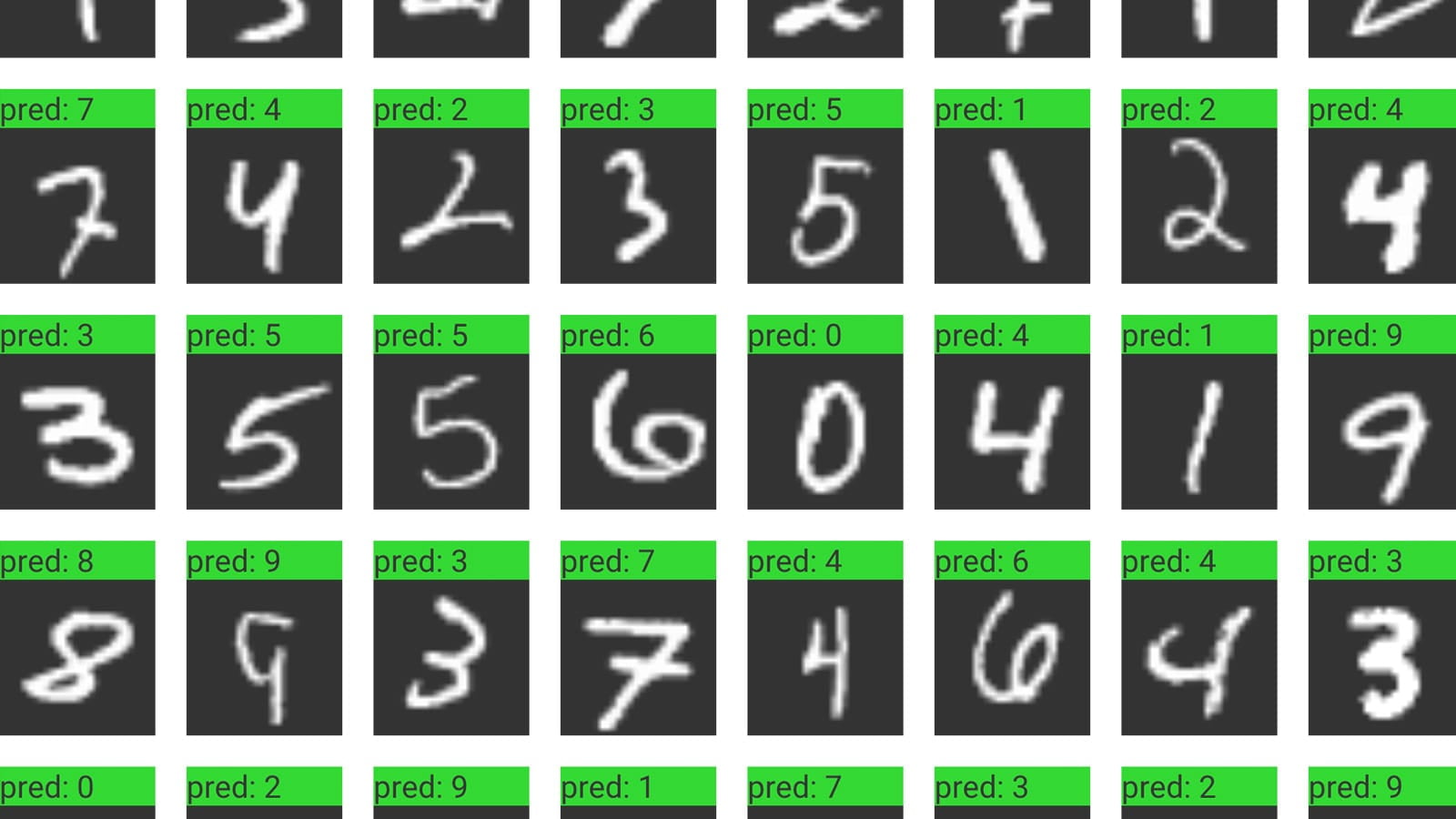
Krok 1: Zapoznaj się z uczeniem maszynowym w przeglądarce
Aby uzyskać szybkie wprowadzenie do podstaw ML w JavaScript, weź udział w samodzielnym kursie na Edx lub obejrzyj poniższe filmy, które poprowadzą Cię od podstawowych zasad, do korzystania z istniejących, gotowych modeli, a nawet budowania własnej sieci neuronowej do klasyfikacji. Możesz także wypróbować opcję Utwórz inteligentną kamerę internetową w laboratorium JavaScript Codelab, aby uzyskać interaktywny przewodnik po tych koncepcjach.

To zaawansowane wprowadzenie do uczenia maszynowego w JavaScript jest przeznaczone dla twórców stron internetowych, którzy chcą postawić pierwsze kroki z TensorFlow.js.

Przejdź od zera do bohatera dzięki web ML przy użyciu TensorFlow.js. Dowiedz się, jak tworzyć aplikacje internetowe nowej generacji, które można uruchomić po stronie klienta i których można używać na prawie każdym urządzeniu.

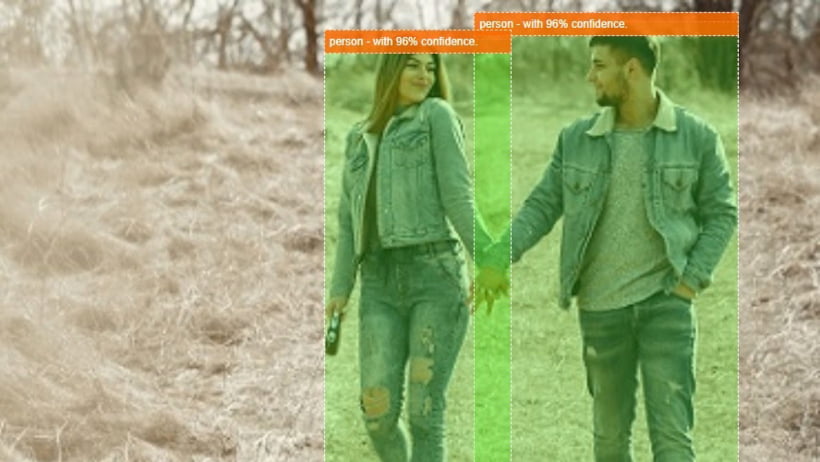
Dowiedz się, jak załadować i używać jednego ze wstępnie wytrenowanych modeli TensorFlow.js (COCO-SSD) oraz używać go do rozpoznawania typowych obiektów, na których został przeszkolony.