Trong hướng dẫn này, bạn sẽ cài đặt và chạy một ứng dụng ví dụ React Native sử dụng mô hình phát hiện tư thế TensorFlow ( MoveNet.SinglePose.Lightning ) để phát hiện tư thế theo thời gian thực. Được xây dựng trên bộ điều hợp nền tảng TensorFlow.js cho React Native , ứng dụng hỗ trợ cả chế độ dọc và ngang với camera trước và sau.
Điều kiện tiên quyết
Để hoàn thành hướng dẫn này, bạn cần cài đặt những thứ sau trong môi trường phát triển của mình:
- Node.js ( tải xuống )
- Sợi ( cài đặt )
- (Trên điện thoại hoặc thiết bị thử nghiệm khác) Expo Go ( cài đặt )
Bộ chuyển đổi nền tảng TensorFlow.js React Native phụ thuộc vào expo-gl và expo-gl-cpp , vì vậy bạn phải sử dụng phiên bản React Native được Expo hỗ trợ.
Cài đặt và chạy ứng dụng mẫu
- Sao chép hoặc tải xuống kho lưu trữ
tfjs-examples. Thay đổi vào thư mục
react-native/pose-detection:cd tfjs-examples/react-native/pose-detectionCài đặt phụ thuộc:
yarnChạy ứng dụng mẫu cục bộ:
yarn start
Khi bạn chạy ứng dụng, thiết bị đầu cuối sẽ hiển thị mã QR.
Starting Metro Bundler
▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄
█ ▄▄▄▄▄ █▄▀ ▀ ███ ▄▄▄▄▄ █
█ █ █ █ █▀ █ ▀█ █ █ █
█ █▄▄▄█ █▄█▀ ▄▀█▄▀█ █▄▄▄█ █
█▄▄▄▄▄▄▄█▄█ █ █▄▀ █▄▄▄▄▄▄▄█
█▄ ▄▀█▄█ █ ▄ ▀▀▄▄▄██▄ ▄▀▄█
██▄▀▀█▀▄█▀ ▄▄▀ █▀█ ▀██▀███
█▄▄▀ ▀▀▄▄▄ ▄▀ ▄█ ▄█ ▄ █ █▀█
█▀▄▄ ▄▄▄▀ ▄ █▄██ ▀▀█▀▀█ ▀█
███▄▄██▄█▀▄██▄ ▄ ▄▄▄ ▀▄█▀█
█ ▄▄▄▄▄ ██ ▀██▀█ █▄█ █▄▄ █
█ █ █ █▀█ ███▀▀▄▄ █▀ ▀█
█ █▄▄▄█ █ ▀▀▀▀▀▄▀▄▀▄█▄▄ ▄██
█▄▄▄▄▄▄▄█▄██▄▄██▄██████▄▄▄█
› Metro waiting on exp://192.168.0.6:19000
Quét mã QR bằng điện thoại hoặc thiết bị thử nghiệm khác đã cài đặt Expo Go. Ứng dụng ví dụ sẽ mở trong Expo Go.
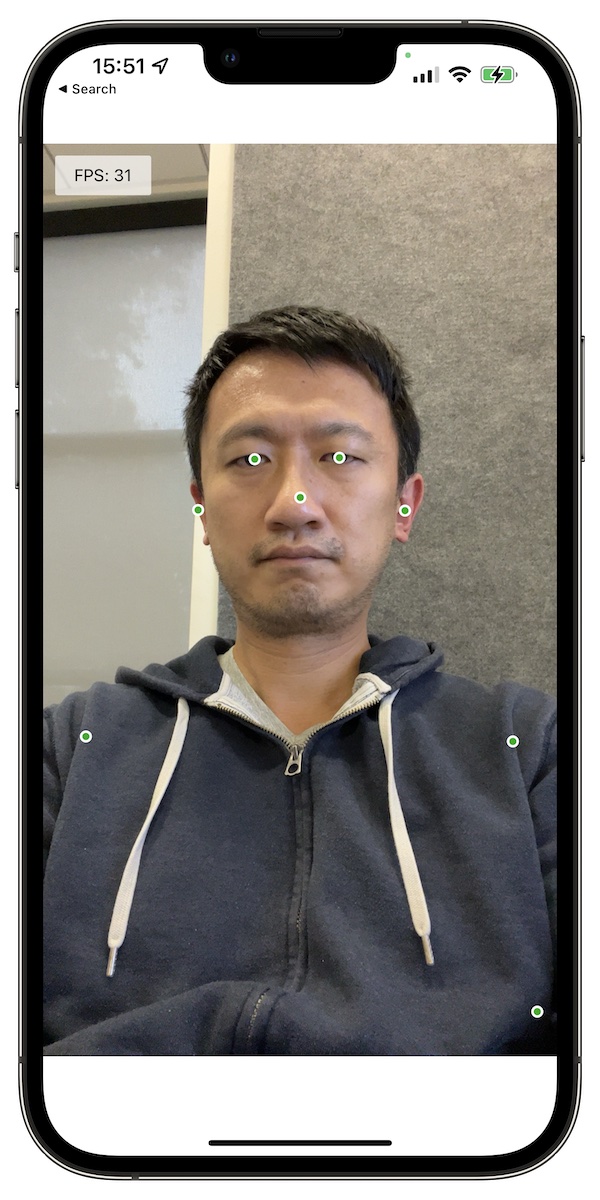
Ảnh chụp màn hình bên dưới hiển thị ứng dụng phát hiện và hiển thị các điểm chính trên cơ thể người dùng.


Để hiểu cách sử dụng thư viện TensorFlow.js trong ví dụ này, hãy xem App.tsx . Các nhận xét trong tệp đó giải thích cách định cấu hình kích thước tensor, tải mô hình, chạy phát hiện tư thế, v.v.
Để tìm hiểu thêm về cách phát hiện tư thế bằng TensorFlow.js, hãy xem bài đăng trên blog này .
Tìm hiểu thêm về bộ điều hợp nền tảng Reactive Native
Bộ điều hợp nền tảng TensorFlow.js cho React Native cung cấp khả năng thực thi TensorFlow.js được tăng tốc GPU và hỗ trợ tất cả các chế độ sử dụng TensorFlow.js chính:
- Hỗ trợ cả suy luận và đào tạo mô hình
- Hỗ trợ GPU với WebGL thông qua expo-gl
- Hỗ trợ tải các mô hình được đào tạo trước từ web
-
IOHandlers để hỗ trợ tải các mô hình từ bộ lưu trữ không đồng bộ và các mô hình được biên dịch vào gói ứng dụng
Để biết hướng dẫn cài đặt đầy đủ, hãy xem bộ điều hợp nền tảng React Native README .
Khắc phục sự cố TensorFlow.js cho React Native
Nếu ứng dụng của bạn gặp sự cố khi khởi động, bạn có thể cần phải thay đổi thiết lập của mình. Để tìm hiểu thêm về cách thiết lập bộ điều hợp nền tảng cho React Native, hãy xem README .

