Visual Studio Code (VSCode) est un éditeur de code gratuit qui fonctionne sur les systèmes d'exploitation macOS, Linux et Windows. Il dispose d'un support d'outils élégants qui prend en charge le développement Python et C++, le débogage visuel, l'intégration avec git et bien d'autres fonctionnalités intéressantes. En raison de sa facilité d'utilisation et de la gestion des extensions, il s'agit d'un excellent éditeur pour le développement de TensorFlow IO. Cependant, certains efforts sont nécessaires pour le configurer correctement. La configuration de VSCode étant très flexible, elle permet aux développeurs de compiler un projet à l'aide de Bazel et d'exécuter le code sous les débogueurs Python et C++. La configuration de l'outil de base peut différer en fonction des systèmes d'exploitation, mais l'approche de configuration doit être similaire.
Rallonges
Pour installer une extension, cliquez sur l'icône d'affichage des extensions (Extensions) dans la barre latérale ou utilisez le raccourci Ctrl+Maj+X. Recherchez ensuite le mot-clé ci-dessous.
- C/C++ - Extension C++ officielle de Microsoft
- Python - Extension Python officielle de Microsoft
- Python Extension Pack - une autre extension utile pour le développement Python
Compilation de projets
TensorFlow IO est compilé à l'aide de la commande bazel build :
bazel build -s --verbose_failures --compilation_mode dbg //tensorflow_io/...
Voir le fichier README du projet pour plus de détails sur la configuration de l'environnement de développement dans Ubuntu. L'indicateur --compilation_mode dbg indique ici que le binaire produit doit avoir des symboles de débogage. Une fois que vous pouvez compiler le projet à partir de la ligne de commande, vous pouvez également configurer VSCode pour pouvoir appeler la même commande.
Ouvrez Affichage->Command Pallete ( Ctrl+Shift+P ) et commencez à taper : "Tâches : Configurer la tâche de construction". Si vous faites cela pour la première fois, l'éditeur vous suggérera de créer le fichier Tasks.json. Une fois que vous l'avez, collez le json suivant :
{
"version": "2.0.0",
"tasks": [
{
"label": "Build TF.IO (Debug)",
"type": "shell",
"command": "bazel build -s --verbose_failures --compilation_mode dbg //tensorflow_io/...",
"group": {
"kind": "build",
"isDefault": true
},
"problemMatcher": []
}
]
}
Maintenant, vous pouvez appuyer sur Ctrl+Shift+B et VSCode va utiliser la commande ci-dessus pour créer le projet. Il utilise sa propre fenêtre de terminal, où tous les liens sont cliquables. Ainsi, lorsqu'une erreur de compilation survient, vous ouvrez le fichier correspondant et accédez à la ligne en cliquant simplement sur le lien dans la fenêtre du terminal.
Projets de débogage
Le débogage du code Python est trivial, suivez la documentation officielle pour savoir comment configurer VSCode pour l'activer : https://code.visualstudio.com/docs/python/debugging
Cependant, le débogage du code C++ nécessite que GDB soit installé sur votre système. Si vous disposez d'un script python bq_sample_read.py qui utilise la bibliothèque tensorflow-io et qui est normalement exécuté de la manière suivante :
python3 bq_sample_read.py --gcp_project_id=...
Vous pouvez l'exécuter sous GDB en utilisant ce qui suit :
gdb -ex r --args python3 bq_sample_read.py --gcp_project_id=...
Si l'application plante pendant la phase de code C++, vous pouvez exécuter backtrace dans la console GDB pour obtenir la trace de l'erreur.
VSCode prend également en charge le débogueur GDB. Il permet d'ajouter des points d'arrêt, d'observer les valeurs des variables et de parcourir le code étape par étape. Pour ajouter une configuration de débogage, appuyez sur l'icône Debug View (Debug) dans la barre latérale ou utilisez le raccourci Ctrl+Shift+D . Ici, appuyez sur la petite flèche vers le bas à côté du bouton de lecture et sélectionnez "Ajouter une configuration...". Il va maintenant créer un fichier launch.json , auquel veuillez ajouter la configuration suivante :
{
"name": "(gdb) Launch",
"type": "cppdbg",
"request": "launch",
"program": "/usr/bin/python3",
"args": ["bq_sample_read.py", "--gcp_project_id=..."],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [
{
/* path to your bazel-bin folder */
"name": "TFIO_DATAPATH",
"value": "/usr/local/google/home/io/bazel-bin"
},
{
/* other env variables to use */
"name": "GOOGLE_APPLICATION_CREDENTIALS",
"value": "..."
}
],
"externalConsole": false,
"MIMode": "gdb",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
]
}
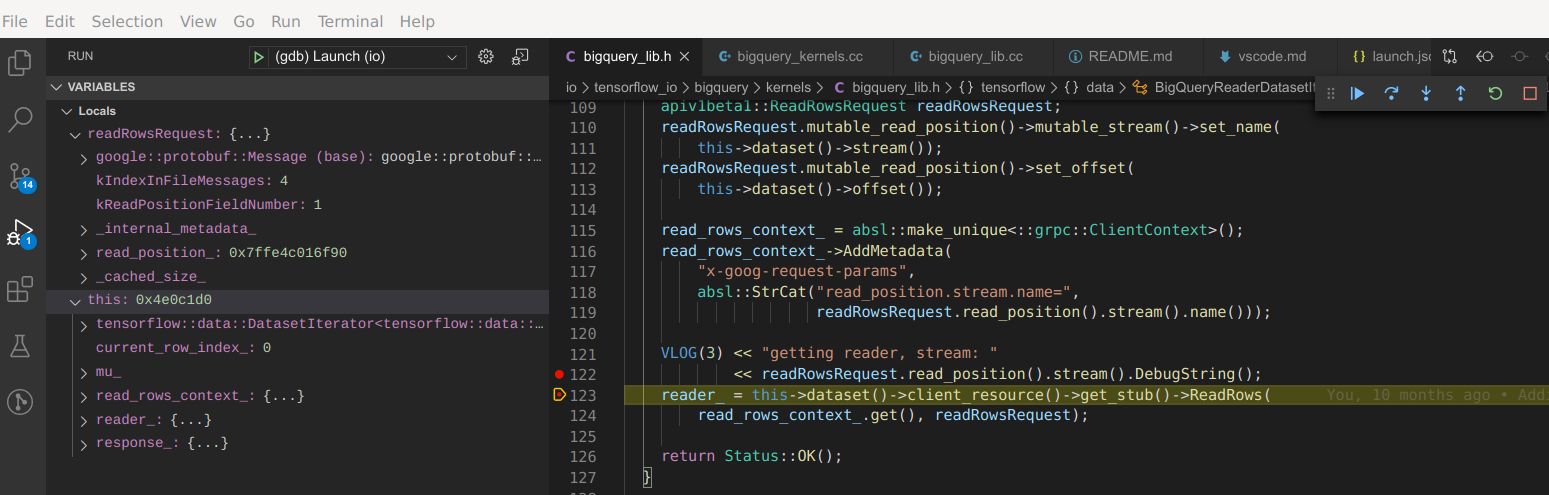
Si tout est configuré correctement, vous devriez pouvoir exécuter Exécuter -> Démarrer le débogage ( F5 ) ou Exécuter -> Exécuter sans débogage ( Ctrl + F5 ). Cela exécutera votre code sous le débogueur :

Afin de simplifier davantage l'expérience de débogage, vous pouvez configurer GDB pour ignorer les bibliothèques C++ standard. Cela vous permet d'ignorer le code qui ne vous intéresse pas. Pour ce faire, créez un fichier ~/.gdbinit avec le contenu suivant :
skip -gfi /usr/include/c++/*/*/*
skip -gfi /usr/include/c++/*/*
skip -gfi /usr/include/c++/*
Formatage des fichiers
Vous pouvez toujours reformater un fichier C++ ou Python par clic droit -> Formater le document ( Ctrl + Shift + I ), mais VSCode utilise une convention de style différente. Heureusement, c'est facile à changer.
Pour le formatage Python, voir https://donjayamanne.github.io/pythonVSCodeDocs/docs/formatting/
Pour le formatage C++, procédez comme suit :
- Allez dans Préférences -> Paramètres
- Recherchez "C_Cpp.clang_format_fallbackStyle"
- Modifiez le
file:setting.jsondirectement en ajoutant le contenu suivant
"C_Cpp.clang_format_fallbackStyle": "{ BasedOnStyle: Google}"

